Кнопка "Мне нравится"
Кнопка "Мне нравится" Facebook
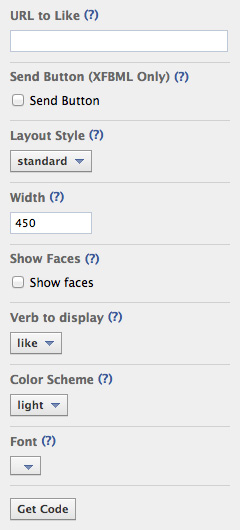
Для того, чтобы установить на сайт кнопку "Мне нравится" от Facebook нужно на странице http://developers.facebook.com/docs/reference/plugins/like/ заполнить форму, где выбрать интересующие вас параметры.
 URL to Like — адрес страницы, на которую устанавливается кнопка. URL to Like — адрес страницы, на которую устанавливается кнопка.
Send Button — кнопка "Отправить" (только для варианта установки в формате XFBML) / XFBML - это специальный формат разметки Facebook
// когда вы будете вводить данные в форму, то справа от формы вы увидете, как будет выглядеть внешний вид кнопки.
Layout Style — вид кнопки (группы кнопок).
Width — ширина блока кнопок в пикселях.
Show Faces — показывать или не показывать лица друзей,
которые нажали кнопку "Мне нравится" (показываются только друзья того,
кто просматривает сайт). Show Faces работает только если вы выбрали в
Layout Style тип "standard".
Verb to display — определяет, что будет написано на кнопке. "like" — "Мне нравится", "recommend" — "Я рекомендую".
Color Scheme — цветовая схема. "light" — на светлом фоне, "dark" — на тёмном фоне.
Font — шрифт, которым написан текст на кнопке.
После того, как заполнили форму жмём на кнопку [Get Code] для того чтобы получить код для вставки на сайт.
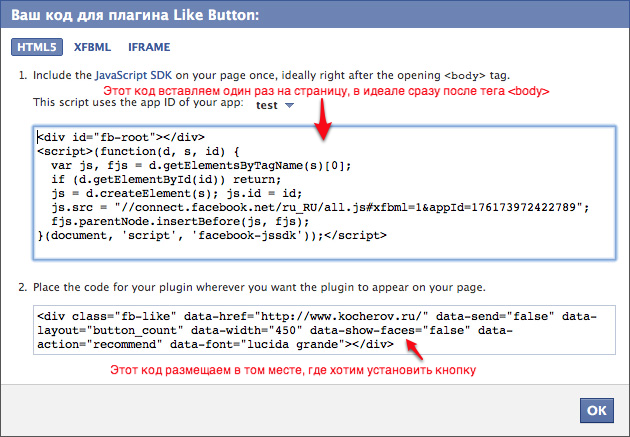
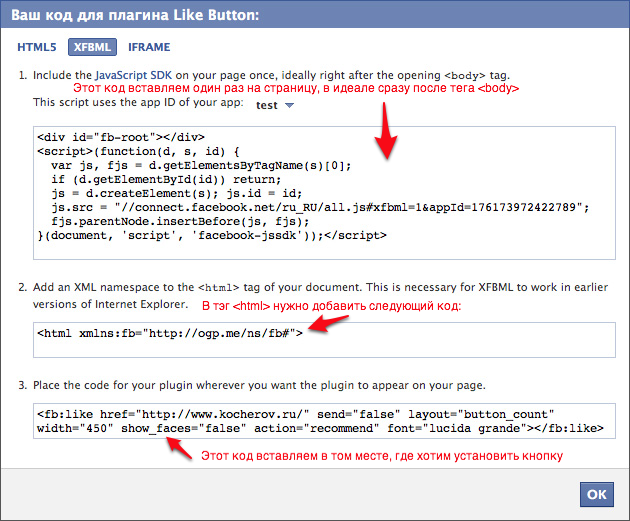
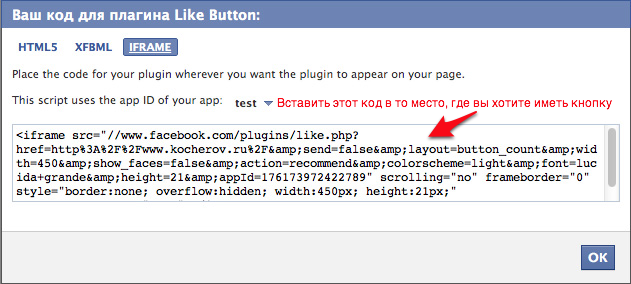
Существует 3 варианта установки кода: HTML5, XFBML и IFRAME.
Выбирайте тот, который вам больше нравится.
Вариант вставки в HTML5

Вариант вставки в XFBML

Вариант вставки в IFRAME

Если вы хотите, чтобы "Like" (лайки) считались для отдельных страниц,
а не для всего сайта целиком, то необходимо писать адрес страницы в
параметре data-href="url-страницы"
ПРИМЕР / для этой страницы
<div class="fb-like" data-href="http://www.kocherov.ru/web-design/social-buttons.htm" data-send="false" data-layout="button_count" data-width="140" data-show-faces="true"></div>
Вы можете автоматически подставлять адрес текущей страницы используя различные способы.
ПРИМЕР / на php
<?
$URL="http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
?>
<div class="fb-like" data-href="" data-send="false" data-layout="button_count" data-width="140" data-show-faces="true"></div>
Кнопка "Мне нравится" ВКонтакте
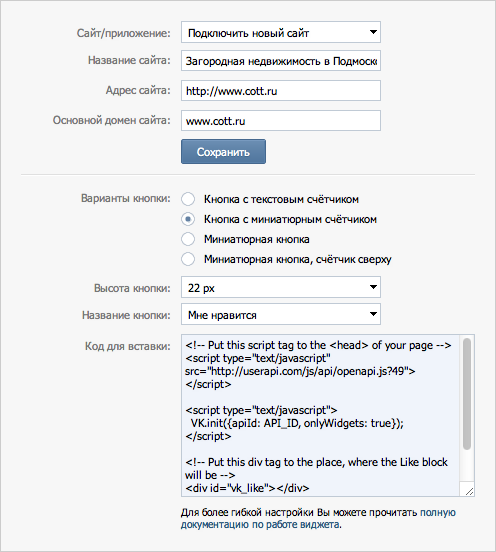
Для установки кнопки от ВКонтакте (виджет "Мне нравиться") необходимо сначала авторизироваться во ВКонтакте.
Затем на странице http://vk.com/developers.php?oid=-1&p=Like заполнить форму, где выбрать интересующие вас параметры.

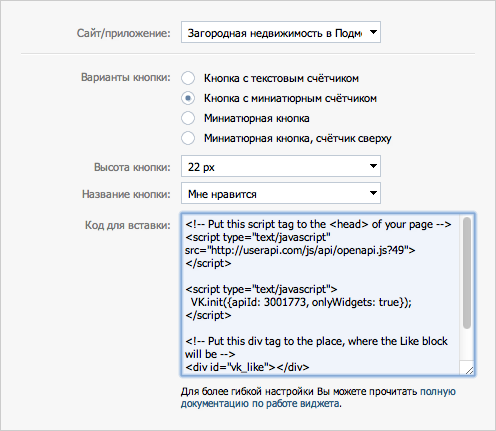
Обязательно нужно нажать кнопку [Сохранить], для того, чтобы получить правильный код для вставки (с вашим apiId).

После чего скопируйте полученный код на ваш сайт туда куда где его нужно вставить Кнопки "Нравится" и "Класс" от сайтов Одноклассники и Мой Мир
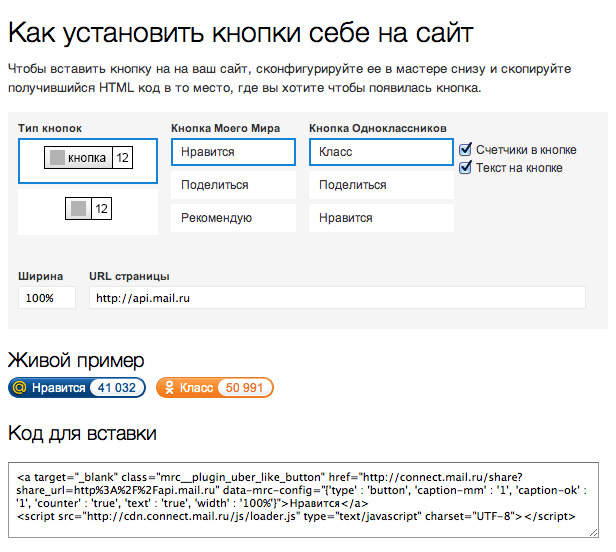
Кнопки от Одноклассников и Моего Мира ставятся одним блоком. Получить код можно на странице http://api.mail.ru/sites/plugins/share/

Адрес страницы прописывается в параметре:
href="http://connect.mail.ru/share?share_url=адрес_страницы"
ПРИМЕР / для этой страницы
<a target="_blank" class="mrc__plugin_uber_like_button" href="http://connect.mail.ru/share?share_url=http://www.kocherov.ru/web-design/social-buttons.htm"
data-mrc-config="{'type' : 'button', 'caption-mm' : '1', 'caption-ok' :
'1', 'counter' : 'true', 'text' : 'true', 'width' :
'100%'}">Нравится</a>
<script src="http://cdn.connect.mail.ru/js/loader.js" type="text/javascript" charset="UTF-8"></script>
Вы можете автоматически подставлять адрес текущей страницы используя различные способы.
ПРИМЕР / на php
<?
$URL="http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
?>
<a target="_blank" class="mrc__plugin_uber_like_button" href=""
data-mrc-config="{'type' : 'button', 'caption-mm' : '1', 'caption-ok' :
'1', 'counter' : 'true', 'text' : 'true', 'width' :
'100%'}">Нравится</a>
<script src="http://cdn.connect.mail.ru/js/loader.js" type="text/javascript" charset="UTF-8"></script>
Весь код вставляется в то место, где вы хотите разместить кнопки.
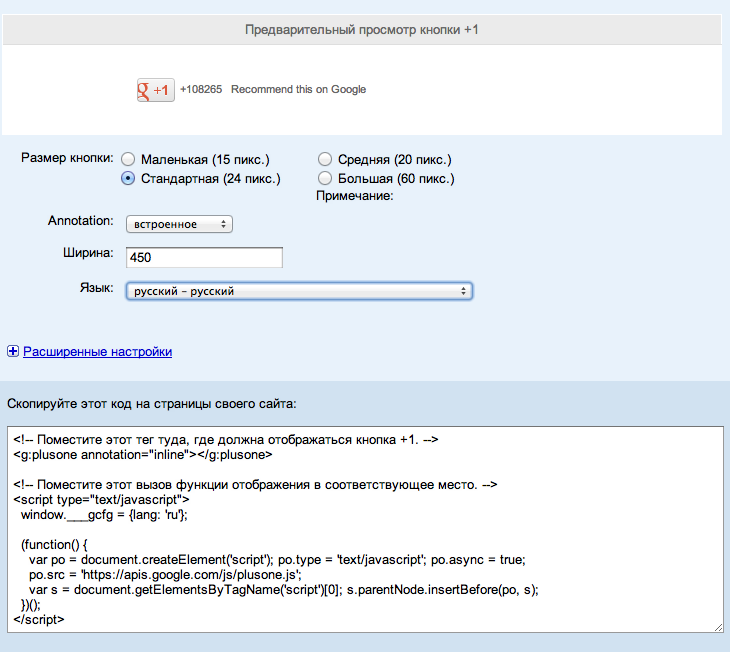
Кнопка "+1" Google+
Получить код можно на странице http://www.google.com/intl/ru/webmasters/+1/button/index.html

Весь код вставляется в то место, где вы хотите разместить кнопки.
Кнопки "Поделиться"
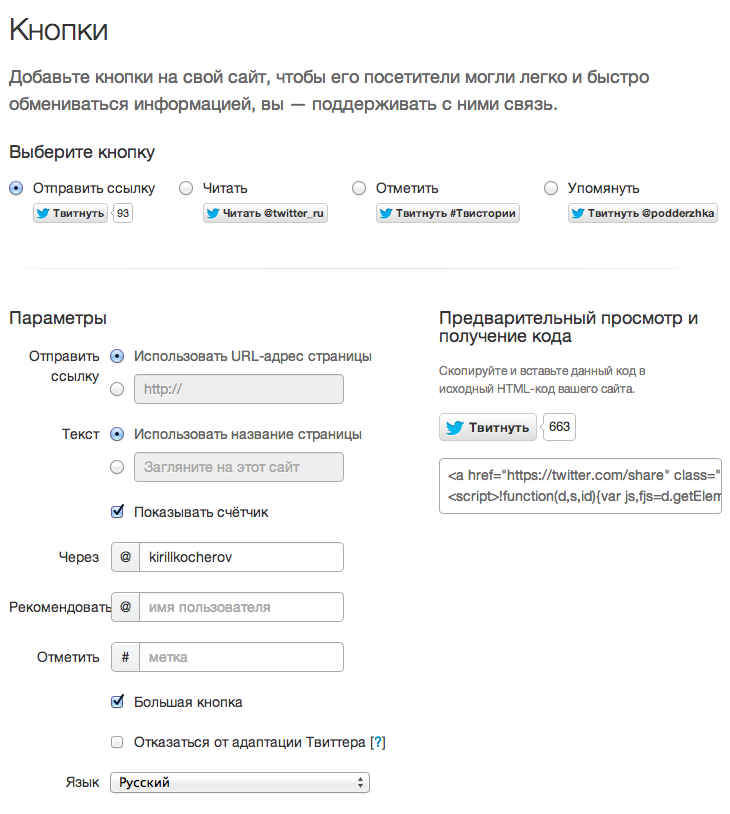
Кнопка Twitter
Получить код можно на странице https://twitter.com/goodies/buttons

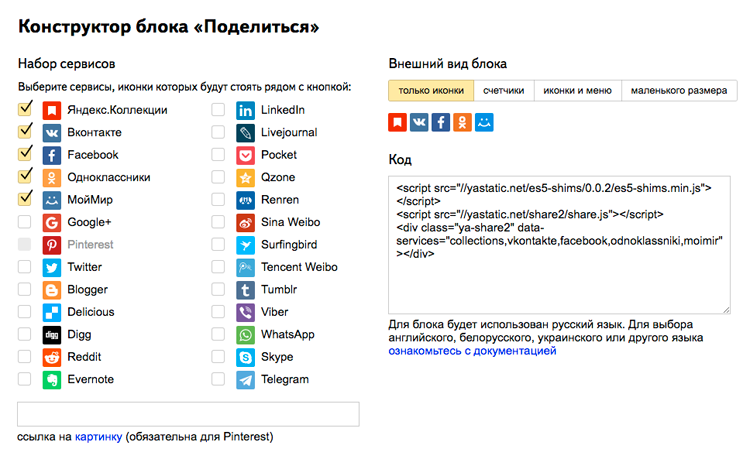
Скрипт «Поделиться» от Яндекса
Получить код можно на странице http://api.yandex.ru/share/

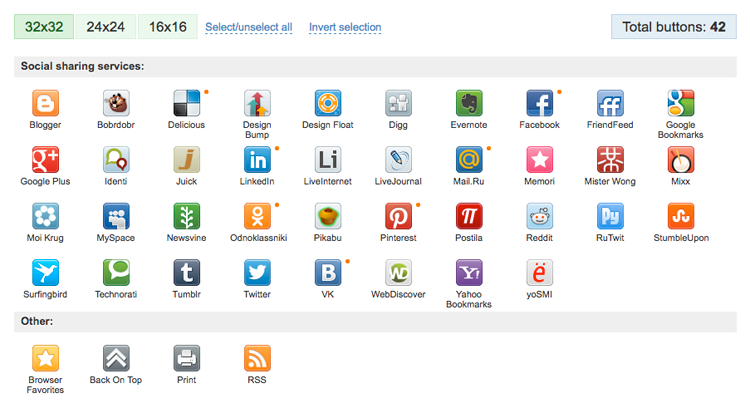
Скрипт «Поделиться» от share42.com
Получить код можно на странице http://share42.com/

|